Forum Replies Created
-
AuthorPosts
-
Tom
ParticipantHmm. I haven't touched WP in at least two years 🙂
Try this. Find this in style.css at line 1474:
.full-width .featuredpage { clear: none; align-content: width: 23.875%; }Change width to 100%.
Choose your next site design from over 350 Genesis themes.
[ Follow me: Twitter ] [ Follow Themes: Twitter ] [ My Favourite Webhost ]November 19, 2016 at 3:45 pm in reply to: Minimum Pro – Add Hover Effect to .entry-content Only on Front Page #196375Tom
ParticipantThe <body> tag includes a class of "home" on the front page only. To apply a style to a home page element only, add ".home" to the CSS selector for the element.
.home .entry-content { ... }
Choose your next site design from over 350 Genesis themes.
[ Follow me: Twitter ] [ Follow Themes: Twitter ] [ My Favourite Webhost ]Tom
Participant2nd post attempt
To allow comments to be entered and displayed for Strong Testimonials requires one line of code in Genesis, added to functions.php.:(This uses the standard output for single testimonials, no custom template.)
add_post_type_support( 'wpm-testimonial', 'comments' );New testimonials will have comments enabled automatically. For existing testimonials, each must be edited to enable comments by selecting/checking "Allow comments." in the Discussion panel of the post editor.
To add single-post-navigation across testimonials, add the following code to functions.php:
// Add single post nav for WPM single testimonial posts. // https://wpbeaches.com/add-custom-post-type-navigation-links-in-genesis/ add_action( 'genesis_entry_footer', 'wpb_prev_next_post_nav_cpt' ); function wpb_prev_next_post_nav_cpt() { if ( ! is_singular( 'wpm-testimonial' ) ) return; genesis_markup( array( 'html5' => '<div %s>', 'xhtml' => '<div class="navigation">', 'context' => 'adjacent-entry-pagination', ) ); echo '<div class="pagination-previous alignleft">'; previous_post_link(); echo '</div>'; echo '<div class="pagination-next alignright">'; next_post_link(); echo '</div>'; echo '</div>'; }
Choose your next site design from over 350 Genesis themes.
[ Follow me: Twitter ] [ Follow Themes: Twitter ] [ My Favourite Webhost ]Tom
ParticipantHi,
To allow comments to be entered and displayed for Strong Testimonials requires one line of code in Genesis, added to functions.php.:(This uses the standard output for single testimonials, no custom template.)
add_post_type_support( 'wpm-testimonial', 'comments' );
New testimonials will have comments enabled automatically. For existing testimonials, each must be edited to enable comments by selecting/checking "Allow comments." in the Discussion panel of the post editor.
To add single-post-navigation across testimonials, add the following code to functions.php:
// Add single post nav for WPM single testimonial posts. // https://wpbeaches.com/add-custom-post-type-navigation-links-in-genesis/ add_action( 'genesis_entry_footer', 'wpb_prev_next_post_nav_cpt' ); function wpb_prev_next_post_nav_cpt() { if ( ! is_singular( 'wpm-testimonial' ) ) return; genesis_markup( array( 'html5' => '<div %s>', 'xhtml' => '<div class="navigation">', 'context' => 'adjacent-entry-pagination', ) ); echo '<div class="pagination-previous alignleft">'; previous_post_link(); echo '</div>'; echo '<div class="pagination-next alignright">'; next_post_link(); echo '</div>'; echo '</div>'; }
Choose your next site design from over 350 Genesis themes.
[ Follow me: Twitter ] [ Follow Themes: Twitter ] [ My Favourite Webhost ]Tom
Participantgovernment client that has thousands of PDFs and JPGs and lots of users, so we are trying to determine the best method for users (who are pretty novice as to WP) to add new PDFs and JPGs in some type of file management system.
Your selection of "file management tool" will depend a lot on what the users do with the documents, their source(s), update requirements, etc., and how the solution fits in their workflow. If they are OK with storage on Google Drive, Google Drive Embedder may be a good option for you. The reasonably priced premium versions add features that can enhance workflow. Google starts with 15GB free.
Choose your next site design from over 350 Genesis themes.
[ Follow me: Twitter ] [ Follow Themes: Twitter ] [ My Favourite Webhost ]May 6, 2016 at 11:15 pm in reply to: Add border, make background white for header/nav on mobile – Workstation Pro #185144Tom
ParticipantHi,
Try this CSS at the bottom of style.css. You can adjust the percentages to suit.
@media only screen and (max-width: 880px) { .header-image .site-title a { background: url(http://org622i8o55npevz4b1u2vle.wpengine.netdna-cdn.com/wp-content/uploads/2016/05/Quoted-Studios-Logo-New-Website-2-1.png) 50% 65% no-repeat !important; border: 1px solid #222; margin: 10px 10%; min-height: 80px; width: 80%; } }
Choose your next site design from over 350 Genesis themes.
[ Follow me: Twitter ] [ Follow Themes: Twitter ] [ My Favourite Webhost ]Tom
ParticipantHeya,
Add the following at line 852 in style.css; adjust as necessary for your Spanish image.
.header-image .title-area:lang(es) { background: url(http://fakeimg.pl/1600x230/?text=En&amp;20Español&amp;font=lobster); top center no-repeat; background-size: cover; background-repeat: no-repeat; }
Choose your next site design from over 350 Genesis themes.
[ Follow me: Twitter ] [ Follow Themes: Twitter ] [ My Favourite Webhost ]April 27, 2016 at 7:56 am in reply to: Add widget area to top navigation bar (secondary) on News-Pro #184514Tom
ParticipantTurn off nav extras (you are in control):
Genesis > Theme Settings > Navigation > Primary Navigation Extras : <none>
Choose your next site design from over 350 Genesis themes.
[ Follow me: Twitter ] [ Follow Themes: Twitter ] [ My Favourite Webhost ]April 8, 2016 at 9:14 pm in reply to: Enterprise Pro – I need help moving masthead logo from center to left #183195Tom
ParticipantI can't be more precise as you are using CSS minification, however you should be able to find this code easily enough:
.header-image .site-title>a { background-position: top !important; float: left; min-height: 80px; width: 100%; }Remove the
background-position: top !important;statement
Choose your next site design from over 350 Genesis themes.
[ Follow me: Twitter ] [ Follow Themes: Twitter ] [ My Favourite Webhost ]Tom
ParticipantHi Joachim,
I don't mean any disrespect, but have you even researched this question at all?
https://www.google.ca/search?q=wp+cookie+notice
Choose your next site design from over 350 Genesis themes.
[ Follow me: Twitter ] [ Follow Themes: Twitter ] [ My Favourite Webhost ]March 16, 2016 at 4:00 pm in reply to: How-to Replace site-title/site-description Box on Cafe Pro with Logo #181594Tom
ParticipantDashboard > Appearance > Header
Choose your next site design from over 350 Genesis themes.
[ Follow me: Twitter ] [ Follow Themes: Twitter ] [ My Favourite Webhost ]March 16, 2016 at 3:57 pm in reply to: Where to add DMCA Badage script in Magazine Pro theme. #181593Tom
ParticipantTo add a script to the header of every page:
Dashboard > Genesis > Theme Settings > Header and Footer Scripts > Header Scripts
("This code will output immediately before the closing</head>tag in the document source.")
Choose your next site design from over 350 Genesis themes.
[ Follow me: Twitter ] [ Follow Themes: Twitter ] [ My Favourite Webhost ]Tom
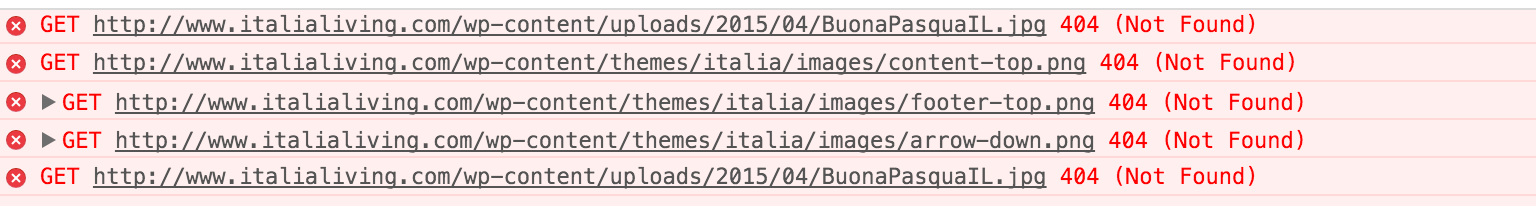
ParticipantAre you sure the actual images are available? - several are 404:

Choose your next site design from over 350 Genesis themes.
[ Follow me: Twitter ] [ Follow Themes: Twitter ] [ My Favourite Webhost ]March 10, 2016 at 6:11 pm in reply to: Customize Height of Background Image in Minimum Pro Theme? #181175Tom
ParticipantYes that should do what you want. This will make much of the detail from the image really tiny (but it's for a small screen anyway.)
Have Fun!
Choose your next site design from over 350 Genesis themes.
[ Follow me: Twitter ] [ Follow Themes: Twitter ] [ My Favourite Webhost ]March 9, 2016 at 2:39 pm in reply to: Mobile Version of Executive Pro Theme Does Not Show Slider Excerpts #181047Tom
ParticipantRemove this code from line 2223 of style.css
.content #genesis-responsive-slider .slide-excerpt { display: none; }
Choose your next site design from over 350 Genesis themes.
[ Follow me: Twitter ] [ Follow Themes: Twitter ] [ My Favourite Webhost ]Tom
ParticipantAdmin > Appearance > Menus > Screen Options > Title Attribute (confirm checked)
Choose your next site design from over 350 Genesis themes.
[ Follow me: Twitter ] [ Follow Themes: Twitter ] [ My Favourite Webhost ]March 9, 2016 at 1:37 pm in reply to: Mobile Version of Executive Pro Theme Does Not Show Slider Excerpts #181040Tom
ParticipantAdmin > Genesis > Slider Settings > Content Settings > Hide Title & Content on Mobile Devices (uncheck)
Choose your next site design from over 350 Genesis themes.
[ Follow me: Twitter ] [ Follow Themes: Twitter ] [ My Favourite Webhost ]March 9, 2016 at 1:33 pm in reply to: Customize Height of Background Image in Minimum Pro Theme? #181039Tom
ParticipantCan you post a link to your site so we can see what you're seeing?
Choose your next site design from over 350 Genesis themes.
[ Follow me: Twitter ] [ Follow Themes: Twitter ] [ My Favourite Webhost ]March 6, 2016 at 1:34 pm in reply to: Customize Height of Background Image in Minimum Pro Theme? #180768Tom
ParticipantHi Seth,
The image height is controlled by the margin-top of site-tagline, adjust as necessary:
.minimum .site-tagline { margin-top: 600px; }
Choose your next site design from over 350 Genesis themes.
[ Follow me: Twitter ] [ Follow Themes: Twitter ] [ My Favourite Webhost ]Tom
Participanthttps://my.studiopress.com/snippets/search-form/
Choose your next site design from over 350 Genesis themes.
[ Follow me: Twitter ] [ Follow Themes: Twitter ] [ My Favourite Webhost ] -
AuthorPosts