Forum Replies Created
-
AuthorPosts
-
suburbanite
MemberCan you describe in more detail how to do this? I'm having issues, I want to change the font size and family of certain pieces of text on certain widgets on the home page, but cant' seem to figure out how to code this correctly. For instance, I would like to change the font of the Home Widget 3 to Open Sans without it affecting the fonts in other home page sections.
suburbanite
MemberLooking to change all the home page widget titles so that they are Oswald light (300) right now half of them are showing up Open Sans (my body font) and half of them are what looks like Oswald (I think) but a heavier weight).
July 16, 2015 at 2:30 pm in reply to: Splitting the Parallax Pro footer widgets area into multiple columns #159597suburbanite
MemberThanks for your response. Yes, that's what I've done as well as adding this to my functions.php doc
/** Add support for 3-column footer widgets **/ add_theme_support( 'genesis-footer-widgets', 3 );but still no luck!
July 16, 2015 at 1:50 pm in reply to: Splitting the Parallax Pro footer widgets area into multiple columns #159594suburbanite
MemberI am having the same problem. I have tried everything listed here and every time the footer widgets end up on top of each other. Any ideas?
suburbanite
MemberYay! Thank you so much, this worked like I charm!
suburbanite
MemberAh, perfect, that worked like a charm, thanks you Bill! I am new to all this, so I don't understand what all the PHP is actually doing, This helps a lot, thank you!
suburbanite
MemberYay that worked! Except it didn't remove the post title on the first item. Any ideas?
suburbanite
MemberThank you so much braddalton! Finally got it working by rearranging the way the site was set up and using the link you provided. I set up the site so that the portfolio pages are being run by using the Grid Loop Plugin, then used that code and it worked perfectly!
Thank you for all of your help.
suburbanite
MemberI've decided to just remove everything I've done up until this point for the portfolio and install the Genesis Grid Loop Plugin to handle my portfolio needs. Seems to be working so far!
suburbanite
MemberOk thanks. I tried following the steps of adding a portfolio a second time, renaming everything "third" instead of second so that I could have another portfolio page, but it seems to have just replaced my second portfolio. Any idea what's up?
suburbanite
MemberI've completed both the tutorial you mentioned above as well as the this one: How to Add a Second Portfolio Page. Now I'm thinking maybe I should have just used this method for my first portfolio page instead of using the theme's built-in Featured Post widget area as a portfolio and then forcing it to be on its own page, it seems like it's causing some difficulties and maybe wasn't the best route to take in the first place.
If I wanted to go about it this way, do I need to go through the steps again to install an additional portfolio page? Or can I just use the Portfolio I've created using your tutorial and create multiple types of portfolios in order to make this work. Also, how do I get the Portfolios to appear on a page? Right now if I use the slug to type in the URL of my portfolio into my browser, it's not working.
I'm sorry if I'm being confusing. This whole process of creating the site has been much more complicated than I ever imagined, but I do greatly appreciate your help.
suburbanite
MemberSo would something like this plugin work by placing the shortcode on the Blog page on the site and set the plugin to only show posts categorized as "Blog"? Just want to make sure I'm understanding correctly.
suburbanite
MemberWell, as you can tell I'm very new to WP and Genesis, so whatever is going to be the simplest to do. I'm guessing a plugin?
suburbanite
MemberSo are you saying the options you mentioned would be things I could do to get the blog posts funneled to the correct place?
suburbanite
Member
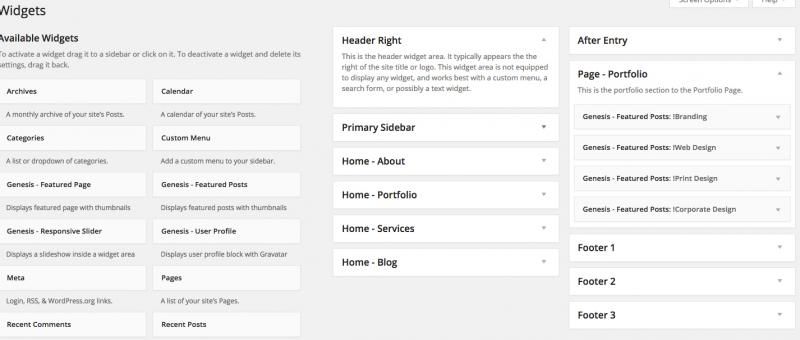
Perhaps I'm not explaining myself well, but I'm using Modern Portfolio theme with an addition of a page for the Portfolio Widget section. I think by default Modern Portfolio has the Portfolio as part of the home page, I added custom code to create a separate page for this. I believe this is the code that is doing that:
//* Adds port page genesis_register_sidebar( array( 'id' => 'page-portfolio', 'name' => __( 'Page - Portfolio','mpp' ), 'description' => __( 'This is the portfolio section to the Portfolio Page.','mpp' ), ) ); add_image_size( 'portfolio', 240, 240, TRUE );It's been a while since I set this site up, so I don't totally remember everything.
suburbanite
MemberYes, by featured posts I mean that the Modern Portfolio theme pulls all my posts that are in the category "Branding" and uses the Featured Post widget to put them on my Portfolio page.
I want my Blog page on my site to only show posts that are labeled with the category "Blog" right now it is showing posts in the both the "Branding" and "Blog" categories.
I used the tutorial mentioned in my OP on the Blog page, but both Branding and Blog post categories are still showing up on the Blog page.
suburbanite
MemberThank you so much guys, that totally worked! This community is the best : )
suburbanite
MemberBump. Can anyone help with this?
suburbanite
MemberI am having the same issue. I would like for the thumbnails to be four to a line. It looks like there should be plenty of space for this, but I'm only able to get three on a line, then the fourth goes down to a next line.
My site is located here: http://www.angelawdesign.com/?page_id=465
September 3, 2014 at 10:11 am in reply to: Agency PRO Make background image end before footer widgets #122594suburbanite
MemberThank you so much, that worked for me!
-
AuthorPosts