Community Forums › Forums › Archived Forums › General Discussion › Dimensions of background image for News Pro
Tagged: background, News Pro
- This topic has 4 replies, 2 voices, and was last updated 4 years, 12 months ago by
cricketyorkshire.
-
AuthorPosts
-
April 23, 2019 at 3:20 am #490810
cricketyorkshire
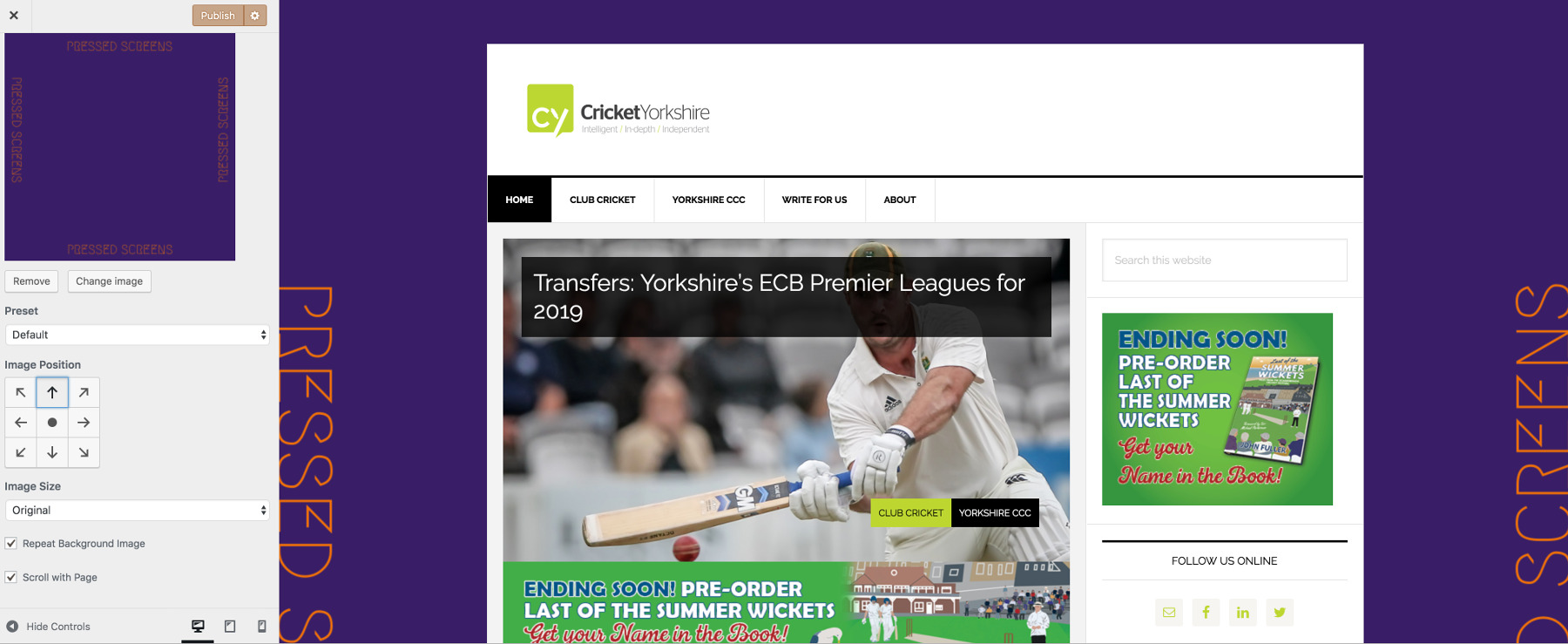
ParticipantHi, I'd like to find out the dimensions of the background image to my website that uses the News Pro theme.
I've trialled a test image at 1800x1800, for site takeover/advertising purposes, so it will be displayed around the outer edges of the site, replacing the beige background colour in the theme demo.
Is there a way to learn what the pixel sizes are left, right, top and bottom between the edge of the background image and the content?
It's to ensure any text on a future advert appears in the right place and isn't cut off. I've tried using the 'Inspect' tool in Chrome but in all honesty, don't know what I'm looking for.
Any advice appreciated, thanks!
http://cricketyorkshire.comApril 23, 2019 at 3:46 am #490812Victor Font
ModeratorI'm not sure what you're asking since your site doesn't have a background image.
If you're talking about the borders around the content, the dimensions will be the screen width minus the value of the site container wrap (1140px). These dimensions will be different for every computer and monitor because of changes in resolution. On mobile devices, you may not have a border at all.
Regards,
Victor
https://victorfont.com/
Call us toll free: 844-VIC-FONT (842-3668)
Have you requested your free website audit yet?April 23, 2019 at 5:48 am #490816cricketyorkshire
ParticipantThanks Victor. You're right, I haven't currently got a background image but keen to address that. I guess I thought I'd work out the desktop version as I believe the theme is responsive and scales down accordingly across devices.
I was after the left-hand side and right-hand side strips of the background image.
With your calculations, on a 1920?—1080 screen, would you say the side panels of the background image would be 780px? April 23, 2019 at 1:20 pm #490824
April 23, 2019 at 1:20 pm #490824Victor Font
ModeratorYou can't calculate the side margins the way you want to because every computer has different dimensions. I'm running a MacBook Pro. The screen width is 2880x1800. If I use my Windows 10 laptop, the screen dimensions are 2560x1440.
If I were you, I would use a .svg image as the background and set the background-size to cover. This way the browser automatically adjusts for the width of the screen no matter what computer you're on.
Based on you last question, if a screen's viewport is 1920x, the side margins are (1920 - 1140) / 2 = 390 on each side. If you want to make an equation out of it, you can use the CSS calc() function. calc( ( 100vw - 1140px ) / 2 )
Regards,
Victor
https://victorfont.com/
Call us toll free: 844-VIC-FONT (842-3668)
Have you requested your free website audit yet?April 24, 2019 at 12:35 am #490831cricketyorkshire
ParticipantThanks for your help Victor, it will take a bit of positioning but I'm sure I can get it to work.
-
AuthorPosts
- The topic ‘Dimensions of background image for News Pro’ is closed to new replies.