Community Forums › Forums › Archived Forums › General Discussion › Add to Cart and Quantity not aligned in Genesis Connect for Woocommerce
- This topic has 8 replies, 2 voices, and was last updated 7 years, 9 months ago by
plentyvegan.
-
AuthorPosts
-
July 19, 2016 at 1:12 pm #189806
plentyvegan
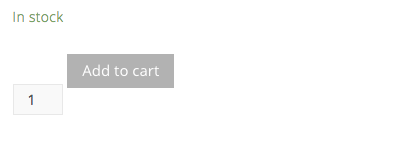
MemberI'm not sure why but the quantity box and the Add to cart button are misaligned on the product pages on my Divine theme site.
http://plentyvegan.com/product/enjoy-life-seed-and-fruit-mix-not-nuts-beach-bash-6-oz-case-of-6/
Thoughts?
http://plentyvegan.com/product/enjoy-life-seed-and-fruit-mix-not-nuts-beach-bash-6-oz-case-of-6/July 19, 2016 at 1:47 pm #189809Victor Font
ModeratorThey're different heights, but they're aligned perfectly. You should know that Genesis connect has absolutely nothing to do with WooCommerce CSS.
Regards,
Victor
https://victorfont.com/
Call us toll free: 844-VIC-FONT (842-3668)
Have you requested your free website audit yet?July 27, 2016 at 12:30 pm #190311plentyvegan
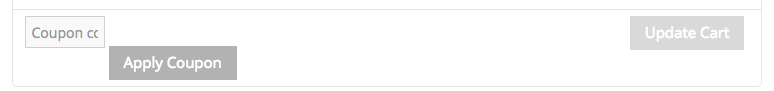
MemberI don't think they are aligned perfectly.
Same with the Apply Coupon and Update Cart on the cart page. Here are screen shots:

 July 27, 2016 at 6:16 pm #190346
July 27, 2016 at 6:16 pm #190346Victor Font
ModeratorWhat browser are you using? On Firefox on the mac they look fine. Whatever the case, it's a WooCommerce CSS issue. It has nothing to do with Genesis Connect.
Regards,
Victor
https://victorfont.com/
Call us toll free: 844-VIC-FONT (842-3668)
Have you requested your free website audit yet?July 27, 2016 at 11:01 pm #190354plentyvegan
MemberI've tried it both in Chrome and Safari on mac and they both show misalignment.
I deactivated Genesis Connect and it is still misaligned. Not sure why WooCommerce would be having this issue though - I feel like it's probably some interplay with the theme.
Regardless, I'll reach out to them.
Thanks.
July 28, 2016 at 7:33 pm #190406Victor Font
ModeratorNeither the theme of Genesis Connect have anything to do with WooCommerce styles. I put up a lot of WooCommerce sites, many are highly customized. I looked at your site in Safari and see the misalignment. It's being caused by the Genesis Slide-In widget. You'll find the problem code in wpstudio-gsw-style.css at line 12. It is inserting an after pseudo element to every element on the page.
*::after, *::before { content: ''; }
Regards,
Victor
https://victorfont.com/
Call us toll free: 844-VIC-FONT (842-3668)
Have you requested your free website audit yet?July 29, 2016 at 11:45 am #190452plentyvegan
MemberThanks for your help, Victor.
Where is that css located to edit? I'm probably missing something right in front of me. I could find wpstudio-gsw-style.css referenced in the file genesis-slide-in-widget/genesis-slide-in-widget.php but don't know where the pseudo element is.
This might be helpful feedback for the plugin creator? Does it seem like it's a glitch?
Thanks again.
July 29, 2016 at 1:13 pm #190457Victor Font
ModeratorThis might help you: http://www.w3schools.com/css/css_pseudo_elements.asp
Do you know how to use your browser's inspect element tool? If you inspect element, you can click on the item in the code window and see the before and after. It would look something like this:
<div class="quantity"> ::before <input type="number" step="1" min="" max="" name="quantity" value="1" title="Qty" class="input-text qty text" size="4" pattern="[0-9]*" inputmode="numeric"> ::after </div>If you highlight the pseudo elements, you'll see the associated CSS.
Regards,
Victor
https://victorfont.com/
Call us toll free: 844-VIC-FONT (842-3668)
Have you requested your free website audit yet?August 1, 2016 at 8:38 am #190574plentyvegan
MemberHi Victor,
I was able to access the file I couldn't find via SFTP - I didn't realize WordPress limited file access via admin. I added the following code, as suggested by WooCommerce support:
.woocommerce *::after,
.woocommerce *::before {
display: none;
}It looks great!
Thanks so much for your help.
Diana
-
AuthorPosts
- The topic ‘Add to Cart and Quantity not aligned in Genesis Connect for Woocommerce’ is closed to new replies.