Forum Replies Created
-
AuthorPosts
-
Pramod Kumar
MemberSorry for late reply, I tried this but didn't work. When I add the following style code into the style css file:
.site-title a { background: url(https://cdn.pcmobitech.com/wp-content/uploads/2016/05/PC-Mobitech-1.png) no-repeat !important; }
and removed Header image from Customizer, then the header looks like this:

So It is not working for me.November 2, 2017 at 9:18 am in reply to: How to reduce menubar and logo header area height of News Pro Theme? #213183Pramod Kumar
MemberThank you very much, you helped me a lot. 🙂
November 2, 2017 at 8:52 am in reply to: How to reduce menubar and logo header area height of News Pro Theme? #213180Pramod Kumar
MemberSorry For disturbing again, The logo seems fine on desktop but on mobile still having space. How to fix this?
November 2, 2017 at 8:36 am in reply to: How to reduce menubar and logo header area height of News Pro Theme? #213179Pramod Kumar
MemberYes, of course, I'm marking it as resolved.
Thanks!November 2, 2017 at 8:12 am in reply to: How to reduce menubar and logo header area height of News Pro Theme? #213175Pramod Kumar
MemberThanks a lot, it is working perfectly. 🙂
April 16, 2016 at 1:00 am in reply to: How to increase text content width in News Pro Theme. #183731Pramod Kumar
MemberI have solved the problem. I modified 3 more css codes and the problem is resolved.
Thanks Victor Font for your suggestion.April 15, 2016 at 6:51 am in reply to: How to increase text content width in News Pro Theme. #183666Pramod Kumar
MemberThanks Victor Font, I have changed padding size 40px to 20px
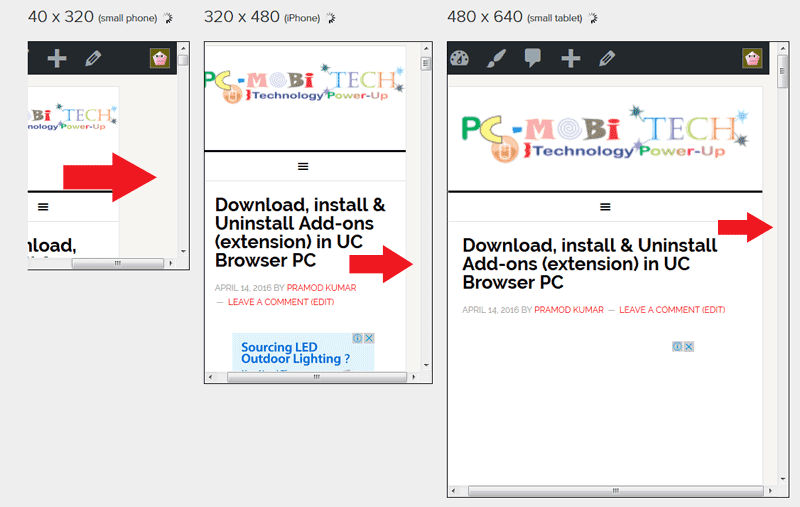
/* Entries --------------------------------------------- */ .entry { border-bottom: 1px solid #e3e3e3; padding: 20px; }But another problem has begun, now the right side margin has increased & theme width is not fitting well on the mobile devices, So how to fix that.
Thanks in advanced.Screen shot:

Pramod Kumar
MemberThanks for your reply, OK I'm satisfied with the above modification & don't like to use any other javascript.
Thanks.Pramod Kumar
MemberThanks brother, Its working. But is there any other way, the header scroll few pixels with the page and then become Unfixed.
Thanks again.
Blogging GlobalNovember 30, 2015 at 9:24 pm in reply to: How to increase News Pro theme content witdh on mobile devices #172311Pramod Kumar
MemberHello Braddalton,
Thanks for reply, but I found the alternate solution for all screen type adsense ads. Now i'm using rectangular responsive ads that fitted in all types of devices screen. So there is not need to change CSS modification. -
AuthorPosts