Community Forums › Forums › Archived Forums › Design Tips and Tricks › Best practice for a split screen view?
Tagged: css, html, php, Split Screen
- This topic has 9 replies, 3 voices, and was last updated 8 years, 6 months ago by
G9Stuart4.
-
AuthorPosts
-
September 27, 2015 at 3:58 am #166752
G9Stuart4
MemberHi Everyone,
I've been working on creating a theme for myself and so far have the front page sorted but I'm looking for one of the internal pages to be a split screen - i.e. one half is dedicated to Sole Oc and the other half is dedicated to Shared Oc and I would like the backgrounds of both to span 100% of their 50%, meaning from edge to edge.
I've tried to do this myself with widgets (but for some reason the wrapper disappears when I did this method) and I've also tried to set a CSS background to 50% one colour 50% another, which worked perfectly until the browser was resized.
Has anyone done anything like this before and can offer me some advice on the best way to achieve my desired look?
Thank you
September 27, 2015 at 4:28 am #166753Brad Dalton
ParticipantSeptember 27, 2015 at 4:56 am #166757G9Stuart4
MemberTo be honest with you, I don't really know - I have tried that method, but I don't know if there are any better ones than the two I have previously tried - would you recommend this method?
September 27, 2015 at 11:33 am #166775Brad Dalton
ParticipantI am working on something at the moment which uses a background image for about 70% and background color for the other 30% but having the same problem when the screen changes size.
September 28, 2015 at 2:10 am #166819G9Stuart4
MemberAh, I see - so you have opted for the same sort of thing as what I attempted with the background images? Could you let me know how you fathom the problem if you do, and I shall update here if I fathom out a way as well!
September 28, 2015 at 1:53 pm #166864Tom
Participant@g9stuart4 Can you clarify? You want:
two columns within the post/page;
each 50% width;
each with a defined widget area;
each with a background image or color;
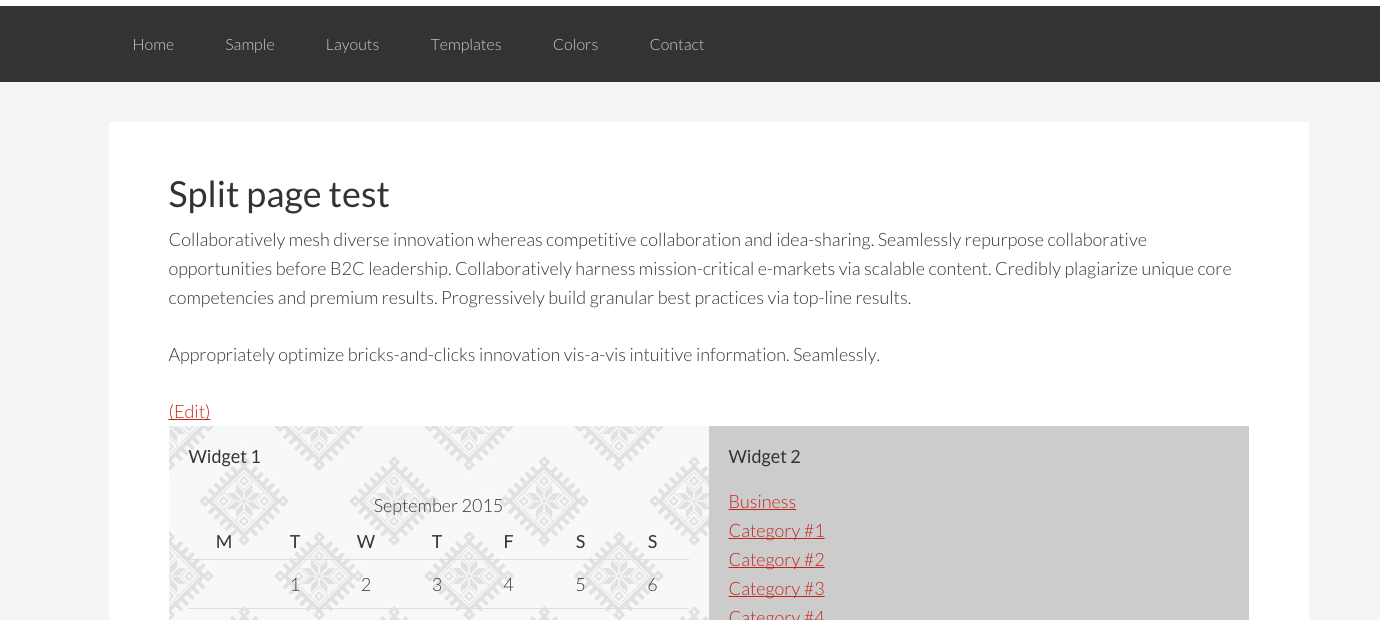
responsive;kinda like this? (or have I massively misinterpreted?)

Choose your next site design from over 350 Genesis themes.
[ Follow me: Twitter ] [ Follow Themes: Twitter ] [ My Favourite Webhost ]September 29, 2015 at 5:51 am #166919G9Stuart4
MemberHey Tom,
Thanks for your example - I'm wanting them to be full width - background edge to edge, is this possible how you've done it? As when I tried, the text seemed to have no wrapper anymore :/ So not only was the background edge to edge but the text too?
EDIT: http://laluica.com/amir-vs-floyd/ is a good example, the two boxer profiles, edge to edge but still in a wrapper - something like this 🙂
September 29, 2015 at 6:38 am #166923G9Stuart4
MemberCan I also ask, is it best practice to use widget areas? Or is there a way it can be done without widgets? The homepage has left me with quite a few widget areas and if I can help it, I'd like to cut back on using them if I don't have to 🙂
But this is my first time using Genesis and creating my own theme and I'm new to PHP, kind of learning on the way though!
September 29, 2015 at 7:33 am #166927Brad Dalton
ParticipantHere's what you can do using split background images for half each
September 29, 2015 at 7:39 am #166929G9Stuart4
MemberI think I've just managed to fathom out a way to do it with widgets, and keep my wrapper around it all!
If you're interested - this is how I've done it;
// Calling Header
get_header();echo '<div class="background-50-50">';
echo '<div class="wrap">';
// Display Special Events One Half Widget Left
genesis_widget_area( 'special-events-left', array(
'before' => '<div class="special-events-left widget-area">',
'after' => '</div>',
));// Display Special Events One Half Widget Right
genesis_widget_area( 'special-events-right', array(
'before' => '<div class="special-events-right widget-area">',
'after' => '</div>',
));
echo '</div>';
echo '</div>';// Calling WordPress Loop
echo '<div class="wrap">';
genesis_do_loop();
echo '</div>';// Calling Footer
get_footer();What do you think, is this semantic? I'll have a look over your link now, thanks for that!
EDIT: http://stuartgreen.me.uk/pontins-events/special-events/ here is the link, if you'd like to check it out
-
AuthorPosts
- The forum ‘Design Tips and Tricks’ is closed to new topics and replies.